When working on personal projects or small-scale experiments, it's common to rely heavily on console.log debugging and getting insights into how your code is functioning. This makes sense because it's a quick and straightforward way to understand what's happening in your code as you develop and test it. It gives us the power to see our logs on the browser console or NodeJS terminals.
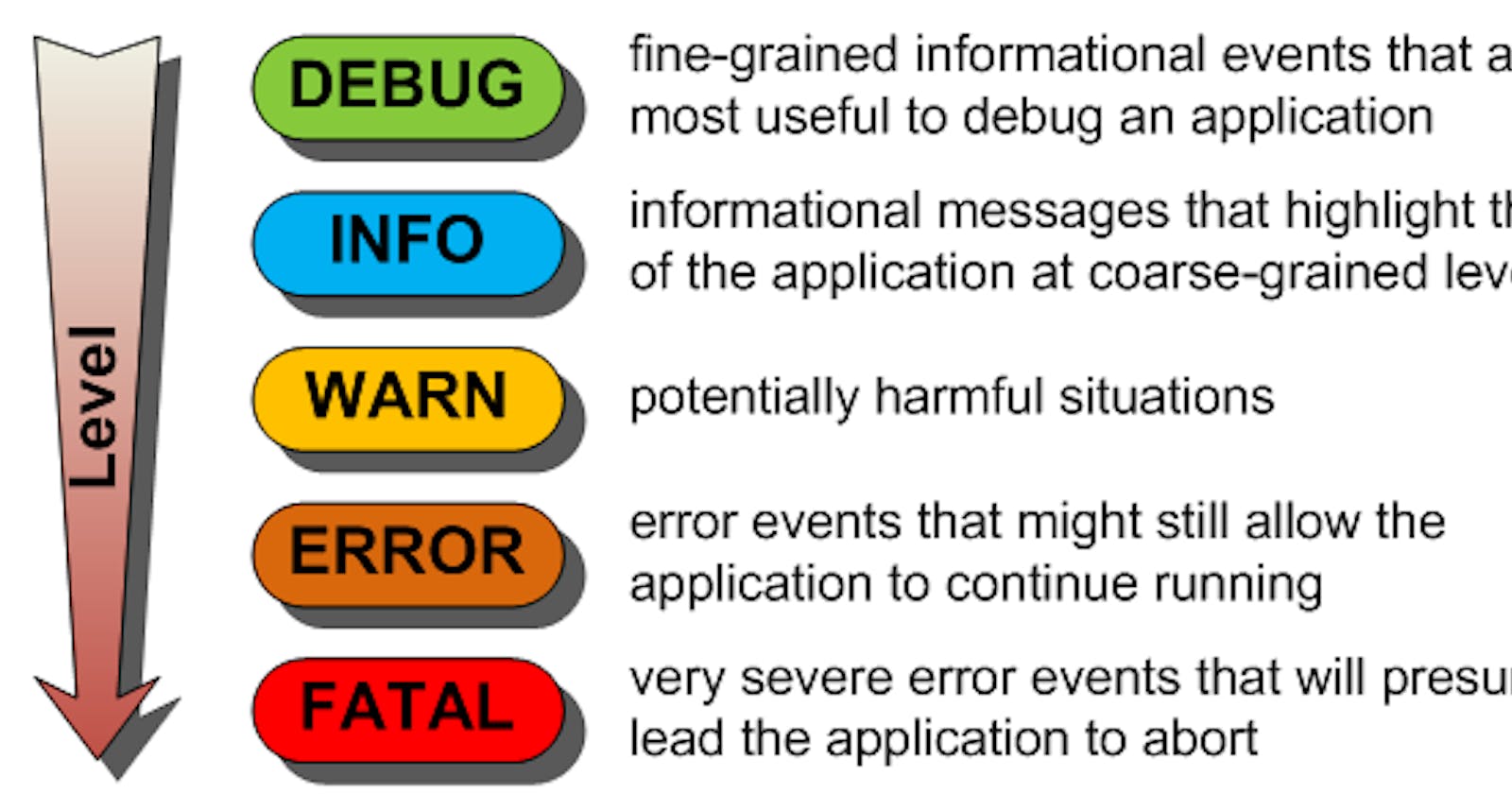
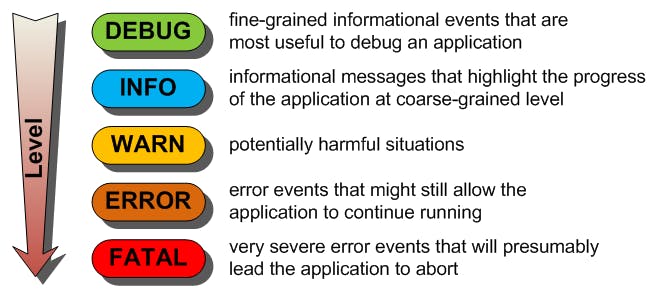
Log levels
Don't just use console.log` to log everything be it error, warning etc. There are proper log levels defined already.

Log levels are essentially labels that indicate the severity or urgency of the various events in your application. Their primary purpose is to separate messages that are merely informational (meaning that the system is working normally) from those that describe a problem or potential problem, such as when recurring errors are detected in the system. Log levels also provide a way to regulate the amount of log data generated by your application so that only the relevant and necessary information is recorded, minimizing the storage requirements and ensuring efficient log management.
The problem with using console API
Security and Privacy: Professional projects may involve handling sensitive data or be subject to privacy regulations. Using
console.logcan expose potentially sensitive information to the public, making it unsuitable for production code.Performance: Performance considerations are critical in production. Excessive or poorly managed
console.logstatements can introduce unnecessary overhead. In contrast, specialized logging libraries are optimized for performance.Monitoring and Alerting: In a production environment, you need more than just console output to monitor the health of your application. Dedicated logging systems allow for centralized log storage and analysis, enabling proactive issue detection and alerting
Maintenance and Collaboration: In a professional setting, code is often maintained by a team of developers. A standardized approach to logging with dedicated libraries makes the codebase more consistent and easier to understand for all team members.
What do we use in production for logging purposes?
Professional projects often incorporate dedicated logging frameworks like Winston, Bunyan, or log4js in JavaScript. These frameworks provide a structured way to handle logs, offering features such as log levels, log rotation, and centralized log management.
Also, there is a practice in many tech companies to not push debug and info level logs in production code. The production app is getting used by millions of users and you can imagine the insane amount of logs generated. Also, each log requires to make an API call to either console API or any framework API that you are using. Making millions of API calls to log debug or info Logs are a huge waste of resources and money.
Hence, to reduce the log data generated by their application in production, only logs >= warn levels are pushed in production.
However, they do use debug and info logs in their other environments like beta or gamma for developers to test their features.
As a new developer, for your personal project, you can continue to use console API but if you are doing freelancing, you should consider using a logging framework. If you have just joined a new company, do you know which logging framework your company use?
Having this knowledge as a junior dev gives you an edge that stands you out.
That's it, folks. Comment it out if I missed anything.